Unsere Endgeräte, wie beispielsweise Smartphones werden immer schneller. Eine Komponente stagniert jedoch seit Jahrzehnten, die Internetverbindung.
Nehmen wir die durchschnittliche Geschwindigkeit einer Verbindung. Deutschland belegt im internationalen Ranking den 28. Platz in kabelgebundenen Netzen und den 46. Platz im mobilen Funknetzen. (Link zur Statistik).
Abseits der reinen Geschwindigkeit gibt es aber auch weitere Faktoren die das Laden einer Webseite beeinträchtigen.
Einerseits von Faktoren die wir nicht beeinflussen können, wie bspw. dem Ping, also die Zeit die ein Signal von A nach B benötigt. Dieser kann in einem 3G Netzwerk gut und gerne mal bis zu 500ms betragen. Andererseits von Faktoren auf unserer Webseite auf die wir Einfluss nehmen können, beispielsweise die Anzahl der Ressourcen pro Seite, Antwortzeit des Servers etc.
Aber warum ist die Geschwindigkeit beim Laden so wichtig?
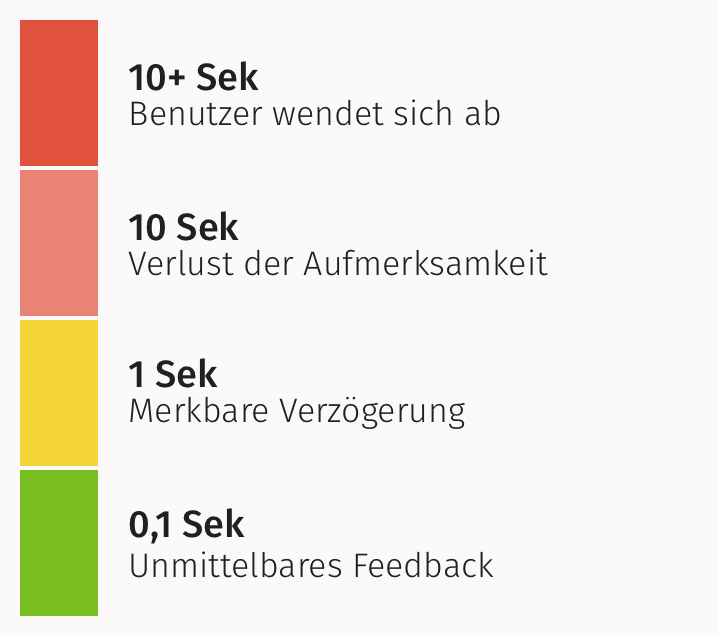
Wir reagieren körperlich auf langsame Webseiten. Körperlich in dem Sinne, dass das menschliche Gehirn schon nach einer Sekunde anfängt vom eigentlichen Ziel abzuschweifen. Es gibt dazu ein interessantes Modell von Jakob Nielsen (Einem der Pioniere der Usability wie wir sie heute kennen) das aufzeigt wie der Mensch Geschwindigkeit beim Surfen wahrnimmt.Google hat dieses Modell inzwischen ein wenig abgeändert und es als Empfehlung herausgegeben. Die wichtigste Kennzahl hieraus ist die 1 Sekunde bis dem User etwas angezeigt werden soll.
Weitere Studien zeigen, das die Bounce-Rate einer Seite deutlich steigt, sofern sie nicht innerhalb von 3 Sekunden aufgebaut ist. Wir haben also zwischen einer und drei Sekunden Zeit die Seite komplett aufzubauen und den Benutzer davon zu überzeugen, dass diese Webseite für seine Fragestellung relevant ist.

Performance als Ranking-Faktor
Seit 2010 ist die Geschwindigkeit einer Seite auch ein Ranking-Faktor in der Google Suche (Link zum Blogpost von Google). Im Juli 2018 hat Google diesen Faktor in der mobilen Suche extrem hochgestuft. (Link zum Artikel)
Gerade im mobilen Bereich ist die Performance extrem wichtig. Die heutigen Flatrates der Mobilfunk-Anbieter werden meist nach einer bestimmten Datenmenge gedrosselt. Das vorhandene Datenvolumen sollte deshalb möglichst schonend verbraucht werden.
Studien haben ergeben, dass der Benutzer auch auf seinem Mobilgerät mindestens dieselbe Geschwindigkeit wie am PC erwartet.
Ein weiterer wichtiger, aber schon sehr technischer Aspekt ist die Anzahl verwendeter JavaScript Libraries. Gerade im WordPress-Umfeld werden die Installationen häufig mit Plugins zugepflastert. Neben vielen einzelnen Dateien die angefordert werden, spielt auch hier die Größe des Codes eine Rolle. Denn JavaScript wird vom Browser zur Laufzeit, also wenn die Seite geladen wird interpretiert. Wir Entwickler sprechen von der Parsing Time. Je mehr JavaScript Code wir laden, desto länger wird diese Parsing Time.
Aber was ist so schlimm daran?
Gerade die Recheneinheiten (CPU´s) der Smartphones sind heute meist nicht vergleichbar mit den größeren Alternativen in bspw. einem Laptop oder einem Desktop-PC. Wird zu viel JavaScript genutzt, kann es durchaus mal vorkommen das die Seite 3-5 Sekunden nur für das Parsen des JavaScripts benötigt. In dieser Zeit kann die Seite immer noch nicht produktiv genutzt werden. Auch bspw. ein Cookie-Layer der per JavaScript aktiviert wird, wird in dieser Zeit nicht geladen bzw. angezeigt.
Abschluss
Was solltest Du also tun?
Für die meisten hier beschriebenen Faktoren gibt es einfache Abhilfen. Auf diesem Blog wirst du in den nächsten Wochen mehr zu den einzelnen Themen finden.
Wenn du lieber persönliche Hilfestellungen zu deiner Webseite und den hier beschriebenen Faktoren benötigst, benutze gerne das Kontaktformular dieser Seite. Ich werde mich schnellstmöglich bei Dir melden, um den Sachverhalt mit dir zu klären.